serverless を試す
API Gateway + Lambda を使ってHTTP APIを作るには、何を使うのが一番良いのだろうと まずは Apex – Serverless Infrastructure を試してみたものの、API Gatewayとlambdaを繋げるところまでがサポートされていなく そこをterraformでやるのは厳しいかなと思って別なものを探していたら、Serverless というそのままの名前のツールがちょうど良さそうだった。
Serverless
AWS Lambda を使ったAPI サーバーの設定などを管理できるビルドツール。
install
npm install -g serverless
Create credentials
まずパッケージで必要なcredentialsを設定する。
これをすると ~/.aws/credntialにファイルを作成してくれる
$ serverless config credentials -p aws -k <aws-key> -s <aws-secret>
テンプレートの作成
$ serverless create -t aws-nodejs
いくつかテンプレートが用意されているので、それを使うと、
handler.js と serverless.yml が作成される。
handler.js
module.exports.hello = (event, context, callback) => { const response = { statusCode: 200, body: JSON.stringify({ message: 'Go Serverless v1.0! Your function executed successfully!', input: event, }), }; callback(null, response); // Use this code if you don't use the http event with the LAMBDA-PROXY integration // callback(null, { message: 'Go Serverless v1.0! Your function executed successfully!', event }); };
serverless.yml
service: aws-nodejs # NOTE: update this with your service name provider: name: aws runtime: nodejs4.3 functions: hello: handler: handler.hello
serverlessにawsの設定などを記載していくことになる。
とりあえずエンドポイントを実行できるようにしてみる
functionsにイベントを記載する
functions: hello: handler: handler.hello events: - http: path: / method: get
http イベントを設定すると、API Gateway と紐づけてくれる。 イベントは他にもいくつかある Serverless - AWS Lambda - Events 。
あとはデプロイをするだけ。
$ serverless deploy -r ap-northeast-1 -s dev
deploy
devにデプロイしてみる
$ serverless deploy -r ap-northeast-1 -s dev Serverless: Creating Stack... Serverless: Checking Stack create progress... ..... Serverless: Stack create finished... Serverless: Packaging service... Serverless: Uploading CloudFormation file to S3... Serverless: Uploading service .zip file to S3 (583 B)... Serverless: Updating Stack... Serverless: Checking Stack update progress... ............................ Serverless: Stack update finished... Service Information service: aws-nodejs stage: dev region: ap-northeast-1 api keys: None endpoints: GET - https://xxxxxxxxxx.execute-api.ap-northeast-1.amazonaws.com/dev/ functions: aws-nodejs-dev-hello: arn:aws:lambda:ap-northeast-1:59XXXXXXXXXX:function:aws-nodejs-dev-hell
色々なものを一気に作ってくれる
role も作ってくれる。 arn:aws:iam::59XXXXXXXXXX:role/aws-nodejs-dev-ap-northeast-1-lambdaRole
アクセスできるようになる
% curl https://xxxxxxxxxx.execute-api.ap-northeast-1.amazonaws.com/dev/
{"message":"Go Serverless v1.0! Your function executed successfully!","input":{"resource":"/","path":"/","httpMethod":"GET","headers":{"Accept":"*/*","CloudFront-Forwarded-Proto":"https","CloudFront-Is-Desktop-Viewer":"true","CloudFront-Is-Mobile-Viewer":"false","CloudFront-Is-SmartTV-Viewer":"false","CloudFront-Is-Tablet-Viewer":"false","CloudFront-Viewer-Country":"JP","Host":"xxxxxxxxxx.execute-api.ap-northeast-1.amazonaws.com","User-Agent":"curl/7.49.1","Via":"1.1 25e2bd4c76e5ce50a0e42ea7d68cb8be.cloudfront.net (CloudFront)","X-Amz-Cf-Id":"vNC5HOdFJ9wDxnmXVq9MwGrMwsFGtFHwKCohNx3PGyWbw6mJiXeT3Q==","X-Forwarded-For":"xxx.xxx.xx.xx, xx.xxx.xxx.xx","X-Forwarded-Port":"443","X-Forwarded-Proto":"https"},"queryStringParameters":null,"pathParameters":null,"stageVariables":null,"requestContext":{"accountId":"592382460000","resourceId":"7wt5tp3333","stage":"dev","requestId":"e2bef286-bf5c-11e6-8ed0-8b69baa26de7","identity":{"cognitoIdentityPoolId":null,"accountId":null,"cognitoIdentityId":null,"caller":null,"apiKey":null,"sourceIp":"xxx.xxx.xx.xx","accessKey":null,"cognitoAuthenticationType":null,"cognitoAuthenticationProvider":null,"userArn":null,"userAgent":"curl/7.49.1","user":null},"resourcePath":"/","httpMethod":"GET","apiId":"qeg4d8alu6"},"body":null,"isBase64Encoded":false}}
確認
--region は必須
$ serverless deploy list -r ap-northeast-1 Serverless: Listing deployments: Serverless: ------------- Serverless: Timestamp: 1481428344900 Serverless: Datetime: 2016-12-11T03:52:24.900Z Serverless: Files: Serverless: - aws-nodejs.zip Serverless: - compiled-cloudformation-template.json
削除
remove でできる。
$ serverless remove -r ap-northeast-1 Serverless: Getting all objects in S3 bucket... Serverless: Removing objects in S3 bucket... Serverless: Removing Stack... Serverless: Checking Stack removal progress... ................. Serverless: Stack removal finished.
roleも削除してくれる
すごい楽
アプリケーションを作る立場からするとすごい楽。だけど、構成管理としては 使っているサービスは terraform に寄せたいけれど、現実的に厳しそう(そもそもterraformでlambdaでデプロイするのに、毎回アプリケーションをまとめたファイルを用意しなきゃいけない)で、なんかもやもやしてる。
React + Flux アプリケーションを作るときに知っておきたかった2つのこと
数ヶ月くらいReact + Flux アプリケーションを3〜4つくらい業務で触ってみたら、知っておけば良かったという考え方がいくつかあった。
1. コンポーネントの分け方の考え方
Atomic Designと Presentational and Container Components
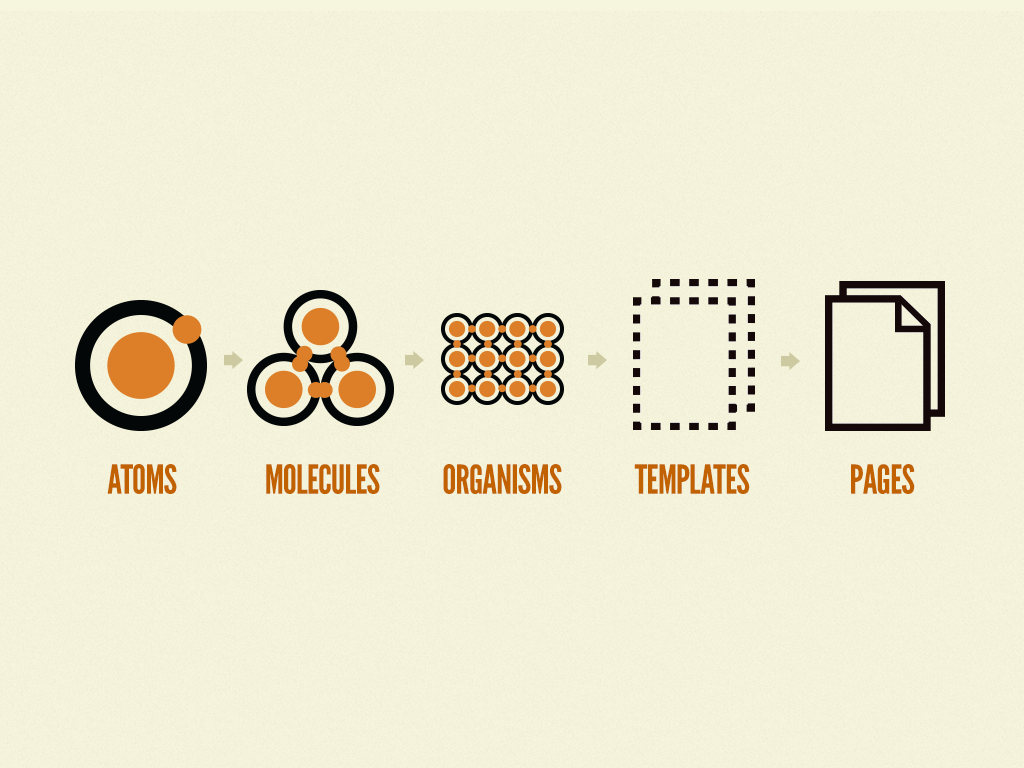
各要素をコンポーネントに分割するための考え方のひとつに Atomic Design がある。

パーツをコンポーネント単位で定義していくもの。
Reactのコンポーネントの分ける際にとても役に立つ考え方なので、実装側はこれを基準にデザイナーに考えてもらえるとフロントの実装側はとても助かる。
ただ、デザイナーがこのコンポーネント単位でデザインを起こすのにはそれなりに難易度が高い。
特に全体の設計をしてから、細部に落とし込むやり方に慣れていると大変らしい。
コンポーネント志向の場合、スタイルガイドのようなもので粒度の細かいものをひとつずつ実装してからそれをレイアウトしていく考え方になる。作業フローが逆になる。
一方でデータ設計の目線でみると Presentational and Container Components – Dan Abramov – Medium で書かれている Presentational と Container コンポーネントの分け方の考え方がある。
これは少しでも大きめなReactアプリケーションを作り始めると共感できるもの。stateの管理やらデザインのレイアウトやらをどのコンポーネントが責任を持つかをハッキリさせておくと複数人で開発する場合は良い気がした。特にレビューのコストが下がると思う。
Material-UIを Presentational Component とみなして、試しに実装してみるとわかりやすいと思う。
2. propsのバケツリレーをどう対応するか
Reactアプリケーションを作っていると、props のバケツリレーはどうしておくかも可能ならば事前に決めておきたい。せめて後で分割するときのことに思いを馳せておきたい。
props.children を使いこなす
単純にDOMをツリー上に記載していくと、コンポーネントの汎用性が良くならない。なので、外から内側のDOMを直接代入をしてコンポーネントの分離をしやすくしたりできる。
import React, { Component } from 'react'; import ReactDOM from 'react-dom'; const Item = (props) => { return ( <p>{props.name}</p> ); } const List = (props) => { return ( <div> {props.children} </div> ); } const names = ["a", "b", "c"]; const App = () => { const items = names.map((n, i) => <Item name={n} key={i} />); return ( <List> {items} </List> ) } ReactDOM.render( <App />, document.getElementById('root') );
ポイントはListコンポーネントでItemコンポーネントを記載せずに、props.children をそのまま表示するように書くこと。
const List = (props) => { return ( <div> <Item name={props.name} /> </div> ); }
モーダルUIなどで外側だけを作って中の要素を丸々propsで渡すなど、外側のレイヤーだけかっちりしているけれど中は汎用的にしたいときはこういったモジュールを実装する。
storeの更新の監視を子で行う
バケツリレーを避けるために、子でstoreデータを監視するのもあり。 ただ、コンポーネントを削除した際にそのstoreデータをきちんと削除するか残し続けるかという選択肢が出てくる。
まとめ
Reactはわかりやすいけれど、Fluxやコンポーネントデザインにまで話が及ぶと明確な正解がないので、ひとつひとつやり方を落とし込んでいくコストが結構かかるのは覚悟必要ってのが最近触った感想です。
参考
Kubernetes こと始め (2) - Service
続きです。
事前準備
ここからDockerイメージを2つ用意する。
gcr.io/<project-id>/test-app1 は GET / でtest-1 OK
gcr.io/<project-id>/test-app2 は GET / でtest-2 OK
が返ってくるとする。
それを使ってPodをふたつ立てておく。
dev-pod1.yml
apiVersion: v1 kind: Pod metadata: name: test-app1 labels: run: test spec: containers: - name: test-app1 image: gcr.io/<project-id>/test-app1:latest ports: - containerPort: 80
dev-pod2.yml
apiVersion: v1 kind: Pod metadata: name: test-app2 labels: run: test spec: containers: - name: test-app1 image: gcr.io/<project-id>/test-app2:latest ports: - containerPort: 80
それぞれPodを作成しておく。
$ kubectl create -f dev-pod1.yml $ kubectl create -f dev-pod2.yml
(ここから先 kubectl create の記述は省きます )
Serviceとネットワーク
Docker で必要となるのは
- Docker内のコンテナ間のやりとり
- 外部とのやりとり
これらを設定していくのにServiceというのを用意していく。
Service
http://kubernetes.io/docs/user-guide/services/
minion 上で動作するNetwork Proxy の設定単位。
いくつかのTypeがあり、それらを組み合わせて構成していく。
NodePort
内部ネットワークの設定時に使う。
selector でどのPodに紐づけるかを決める。
dev-np.yml
apiVersion: v1 kind: Service metadata: name: dev-np spec: selector: run: test type: NodePort ports: - protocol: TCP port: 80 targetPort: 80 nodePort: 31707 name: http
selectorで対象となるPodが含まれるようにしておく。
Podsには run=test が設定されているので、それを指定。
ちなみに、Serviceを作成するとfirewall についてのWarningが出る。
$ kubectl create -f dev-np.yml You have exposed your service on an external port on all nodes in your cluster. If you want to expose this service to the external internet, you may need to set up firewall rules for the service port(s) (tcp:31707) to serve traffic. See http://releases.k8s.io/release-1.3/docs/user-guide/services-firewalls.md for more details. service "dev-np" created
直接自分のPCから動作を確認するには、GCPのfirewall を設定すれば、nodePort経由でアクセスできるようになる。
$ gcloud compute firewall-rules create my-rule --allow=tcp:31707
と、firewallに新しいルールを追加。 あとは各nodeの外部IPを確認して、そこにアクセスをして確認ができる。
$ kubectl get nodes -o json | jq ".items[]|{name: .metadata.name, externalIP: .status.addresses[1].address}"
{
"name": "gke-kube-test-cluster-default-pool-771fd355-34h9",
"externalIP": "104.199.214.47"
}
{
"name": "gke-kube-test-cluster-default-pool-771fd355-6ejb",
"externalIP": "104.199.206.123"
}
{
"name": "gke-kube-test-cluster-default-pool-771fd355-dleq",
"externalIP": "104.199.156.133"
}
$ curl http://104.199.156.133:31707 test-1 OK
LoadBalancer
わざわざfirewallの設定を入れたように、通常は外からServiceへのアクセスはできない。
internet
|
------------
[ Services ]
NodePortを使った場合、firewallの設定をいじったが、LoadBalancerやIngressを使えば良きようにやってくれる。
internet
|
[ Ingress, LoadBalancer ]
--|-----|--
[ Services ]
外部からのアクセスを負荷分散させたい場合は、そのままの名前のLoadBalancerというタイプがある。
dev-lb.yml
apiVersion: v1 kind: Service metadata: name: dev-lb spec: selector: run: test type: LoadBalancer ports: - protocol: TCP port: 80 targetPort: 80
これで80ポートにアクセスがあった場合に、label が run=test と指定されているPodの80にアクセスできるようになる。
podsを取得したときに --show-labels で確認できる。
$ kubectl get pods --show-labels NAME READY STATUS RESTARTS AGE LABELS test-app1 1/1 Running 0 54s run=test test-app2 1/1 Running 0 50s run=test
$ kubectl get svc dev-svc
NAME CLUSTER-IP EXTERNAL-IP PORT(S) AGE
dev-lb 10.3.251.63 104.199.223.53 80/TCP 3m
$ kubectl describe svc dev-lb
Name: dev-lb
Namespace: default
Labels: <none>
Selector: run=test
Type: LoadBalancer
IP: 10.3.251.63
LoadBalancer Ingress: 104.199.223.53
Port: <unset> 80/TCP
NodePort: <unset> 32134/TCP
Endpoints: 10.0.0.5:80,10.0.2.5:80
Session Affinity: None
Events:
FirstSeen LastSeen Count From SubobjectPath Type Reason Message
--------- -------- ----- ---- ------------- -------- ------ -------
4m 4m 1 {service-controller } Normal CreatingLoadBalancer Creating load balancer
3m 3m 1 {service-controller } Normal CreatedLoadBalancer Created load balancer
LoadBalancer Ingress: 104.199.223.53 というものができて、そこにアクセスできるようになる。
Ingress
SSLでLoadBalancerを使いたかったりパスで制御したい場合は、細かい設定が必要な場合は Ingress を利用する。
Serviceがレイヤ3(TCP/UDP over IP)。Ingressがレイヤ7(HTTPS)の取り扱い担当。
Ingressは、外部からのURLアクセスはもちろん、パスでの振り分け、LoadBalancer、SSLの設定などいろいろできる。
ただこのIngress,ベータ。apiVersion: v1beta1 になっている。
試すために、まずは NodePort を作る
dev-np.yml
apiVersion: v1 kind: Service metadata: name: dev-np spec: selector: run: test type: NodePort ports: - protocol: TCP port: 80 targetPort: 80 name: http
次にそのNodePortをbackendにしたIngressを作成する
dev-ingress.yml
apiVersion: extensions/v1beta1 kind: Ingress metadata: name: dev-ingress spec: backend: serviceName: dev-np servicePort: 80
/ にきたら、dev-np serviceに送る設定。
作成して最初はGlobalIPが振られない。
$ kubectl get ing NAME HOSTS ADDRESS PORTS AGE dev-ingress * 80 12s
作成してしばらくするとADDRESSが振られる。
$ kubectl get ingress dev-ingress NAME HOSTS ADDRESS PORTS AGE dev-ingress * 130.211.20.6 80 1m
まだ設定完了ではなく、Annotations.backendsにあるBackendnの値が変わるのを待つ必要がある。
$ kubectl describe ing
Name: dev-ingress
Namespace: default
Address: 130.211.20.6
Default backend: dev-np:80 (10.0.0.5:80,10.0.2.5:80)
Rules:
Host Path Backends
---- ---- --------
* * dev-np:80 (10.0.0.5:80,10.0.2.5:80)
Annotations:
backends: {"k8s-be-31291--b0f63256b44dff5c":"Unknown"}
forwarding-rule: k8s-fw-default-dev-ingress--b0f63256b44dff5c
target-proxy: k8s-tp-default-dev-ingress--b0f63256b44dff5c
url-map: k8s-um-default-dev-ingress--b0f63256b44dff5c
Events:
FirstSeen LastSeen Count From SubobjectPath Type Reason Message
--------- -------- ----- ---- ------------- -------- ------ -------
2m 2m 1 {loadbalancer-controller } Normal ADD default/dev-ingress
1m 1m 1 {loadbalancer-controller } Normal CREATE ip: 130.211.20.6
5分くらいすると Unknown が HEALTY に切り替わる。
Annotations:
backends: {"k8s-be-31291--b0f63256b44dff5c":"HEALTY"}
するとLoadBalancerのときと同じようにアクセスができるようになる。
$ curl http://130.211.20.6 test-1 OK
まとめ
Serviceの設定はかなり簡単でいろいろな組み合わせができる。
次はちょっと時間置いてから、kubectl apply を使った設定更新周りの話を書く。
参考
Kubernetes こと始め (1)
フロントエンドエンジニア向けにKubernetesの勉強会を軽くすることになったので、それ用のメモ。 Google Container Engineで動かすこと前提。
gcloudのinstall
https://cloud.google.com/sdk/docs/quickstart-mac-os-x で。
設定
# ログイン $ gcloud auth login # デフォルトproject設定 $ gcloud config set project PROJECT_ID` # デフォルトリージョン設定 $ gcloud config set compute/zone asia-east1-a
リージョンについては下にあるものを選ぶ。 https://cloud.google.com/compute/docs/regions-zones/regions-zones
kubectlのインストール
$ gcloud components install kubectl
クラスタを作成する
$ gcloud container clusters create --machine-type=f1-micro kube-test-cluster Creating cluster kube-test-cluster...done. Created [https://container.googleapis.com/v1/projects/ <PROJECT_ID>/zones/asia-east1-a/clusters/kube-test-cluster]. kubeconfig entry generated for kube-test-cluster. NAME ZONE MASTER_VERSION MASTER_IP MACHINE_TYPE NODE_VERSION NUM_NODES STATUS kube-test-cluster asia-east1-a 1.3.6 104.199.203.122 f1-micro 1.3.6 3 RUNNING
machine-type で性能を選ぶ。 クラスタが立ち上がるとnodeができる。 デフォルトだとnodeが3つできる。
$ kubectl get nodes NAME STATUS AGE gke-kube-test-cluster-default-pool-0bed821e-795n Ready 4m gke-kube-test-cluster-default-pool-0bed821e-iac7 Ready 4m gke-kube-test-cluster-default-pool-0bed821e-mxu9 Ready 4m
Container Registry にimageを登録する
Docker Imageのプライベートな置き場所としてGoogle Container Registry というのがあるので、そこのイメージを置いてみる。
$ docker pull nginx $ docker tag nginx gcr.io/ <PROJECT_ID>/nginx $ gcloud docker push grc.io/ <PROJECT_ID>/nginx
とりあえずオフィシャルの nginx を取得して、自分の環境のタグをつけてPushをしている。
Container Registryのイメージをpullしてくる
ちなみにレジストリにあるイメージをGCP外の自分の環境で取得したい場合は gcloud docker が使える。
$ gcloud docker pull gcr.io/ <PROJECT_ID>/nginx
docker run
クラスタ内部でdocker containerを作成する
$ kubectl run test-1 --image=gcr.io/ <PROJECT_ID>/nginx:latest --port=80 deployment "test-1" created
これで Deployment と Replication Controller Podsが作成される。
$ kubectl get deployments NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE test-1 1 1 1 1 59s $ kubectl get pods NAME READY STATUS RESTARTS AGE test-1-4012555373-4cptm 1/1 Running 0 1m
リソースタイプ
PodやReplication Controllerなど構成する上で知る必要があるものがいくつかある。
すべて kubectl から生成できる。
これらは引数で直接値を渡していたが、-f を使って設定を丸ごと渡せる。
kubectl create -f example.yml
Pods
いくつかのコンテナをグループ化したもの。 Kubernetesの操作は必ずこの単位で操作を行う(コンテナ単位じゃない)。
Pod内コンテナは同一ホスト上に配備される。 Pod内は仮想NICやプロセステーブルを共有。
apiVersion: v1 kind: Pod metadata: name: nginx-1 spec: containers: - name: nginx-1-1 image: gcr.io/ <PROJECT_ID>/nginx:latest ports: - containerPort: 80
こんな設定をしておけば、kubectl create -f dev.yml kubectl delete -f dev.yml などの操作が可能になる。
Replication Controlles(RCs)
Podのレプリカ数を維持するための機能。
apiVersion: v1 kind: ReplicationController # kindをReplicationControllerに metadata: name: nginx-rc-1 spec: replicas: 2 # レプリカ数の定義 selector: # どのPodを監視対象にするかの設定 app: petshop # labelにpetshop があるやつ template: metadata: labels: # labelにペットショップを設定 app: petshop spec: containers: - name: nginx-1-1 image: gcr.io/ <PROJECT_ID>/nginx:latest ports: - containerPort: 80
これでReplication Controllerが出来て、podsができる
$ kubectl create -f dev-rc.yml $ kubectl get rc NAME DESIRED CURRENT AGE nginx-rc-1 2 2 3m $ kubectl get pods NAME READY STATUS RESTARTS AGE nginx-rc-1-igrbw 1/1 Running 0 1m nginx-rc-1-mi9jg 1/1 Running 0 1m
これでpodsだけ消してもすぐに立ち上がるようになる。
$ kubectl delete pods nginx-rc-1-mi9jg pod "nginx-rc-1-mi9jg" deleted $ kubectl get pods NAME READY STATUS RESTARTS AGE nginx-rc-1-hi59s 1/1 Running 0 4s # 新しくなった nginx-rc-1-igrbw 1/1 Running 0 3m
Deployments
http://kubernetes.io/docs/user-guide/deployments/
kubectrl run で実行すると、Pods ReplicationController の他に
Deploymentまで作成される。
Deploymentは、RollbackやDeployの停止や状態などを管理している。
serviceを作ってアクセス可能にする
今のままでは、外部からのアクセスができない。なのでServiceを作って外からアクセスできるようにする。
$ kubectl expose deployment test-1 --type="LoadBalancer" service "test-1" exposed $ kubectl get services NAME CLUSTER-IP EXTERNAL-IP PORT(S) AGE kubernetes 10.3.240.1 <none> 443/TCP 5h test-1 10.3.241.155 104.199.150.106 80/TCP 21s
これで curl http://104.199.150.106 でnginxにアクセスできるようになる。
$ curl http://104.199.162.243
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
詳細は(2) で。
deployment の削除
Deploymentが削除できればReplication ControllerもPodも削除できる。
$ kubectl delete service test-1 service "test-1" deleted $ kubectl delete deployment test-1 deployment "test-1" deleted $ gcloud container clusters delete kube-test-cluster The following clusters will be deleted. - [kube-test-cluster] in [asia-east1-a] Do you want to continue (Y/n)? Y Deleting cluster kube-test-cluster...done. Deleted [https://container.googleapis.com/v1/projects/ <PROJECT_ID>/zones/asia-east1-a/clusters/kube-test-cluster].
まとめ
ざっくり動く環境を持ちたいならこんな感じ。 次は Service と Networking についてまでまとめられれば、事始め的には良さそう。
(追記) 書きました。
参考
8月に読んだ本
1週間で書いていこうと思ったけれど、8月はなかなか書く余裕がなかったので月でまとめてです。

ダンジョン飯 3巻<ダンジョン飯> (ビームコミックス(ハルタ))
- 作者: 九井諒子
- 出版社/メーカー: KADOKAWA / エンターブレイン
- 発売日: 2016/08/12
- メディア: Kindle版
- この商品を含むブログ (8件) を見る
ダンジョン飯。1年ぶりの最新刊。今回は人魚、クラーケン、大ガエルなど水属性っぽいモンスターが登場。 ダンジョンのモンスターを使った異色のグルメ漫画って謳い文句だけど、キャラクターのやりとりが相当うまい。 多くを語るわけではないキャラたちが、ゆるく協力したり、対立したりする流れに毎回感心する。 今回も過去に同じ仲間だったメンバーとの駆け引きは、舞台設定を使いこなしていると思う。 読めば読むほど、味がでる。はやく次巻読みたい。
![[まとめ買い] 中間管理録トネガワ(ヤングマガジンコミックス) [まとめ買い] 中間管理録トネガワ(ヤングマガジンコミックス)](http://ecx.images-amazon.com/images/I/D1frqbiXBvS._SL160_.png)
[まとめ買い] 中間管理録トネガワ(ヤングマガジンコミックス)
- 作者: 萩原天晴,福本伸行,橋本智広,三好智樹
- メディア: Kindle版
- この商品を含むブログを見る
会社終わって、お酒飲んで帰ったりすると電車の中で勢いでKindleまとめ買いしてしまうことがある。 それで朝起きたら、記憶の薄い本がKindle アプリの中に並んでいて、あーなんで買ったんだろってなるのだけど そんなのがこの漫画。カイジの初期のライバル。利根川を主人公にしたスピンオフ。でも完全なギャグ漫画。
上司である会長と11人の黒服の部下に囲まれた利根川の中間管理職の生き様。
明日20日(木)発売の「月刊ヤングマガジン」9号にて、『カイジ』哀愁のスピンオフ『中間管理録トネガワ』がなんと一挙2話掲載!! 利根川 率いる黒服軍団も人数がだいぶ増えて来たので、キャラクター紹介記事を作りました!!(ムラ) pic.twitter.com/KqPu5gNrMZ
— ヤングマガジン編集部 (@magazine_young) 2015年8月19日
限定ジャンケンの企画出しなど、完全に原作が前フリになっていて、この本を読んだ後に本編を読むと本編の緊張感がまともに受け取れなくなる。それくらい面白い。どうしてこうなった感がある。

- 作者: ケリー・マクゴニガル,神崎朗子
- 出版社/メーカー: 大和書房
- 発売日: 2015/10/22
- メディア: 単行本
- この商品を含むブログ (5件) を見る
TEDの動画が有名なケリー・マクゴニガル。
刺激を与えた後の反応をストレスだと誤解されているが、そうではなくストレスは力になることもあるという主張。 注射をして、注射痕が腫れるた時、腫れ物をストレスと誤解を受けるが、注射という行為がストレスである、と。
プレッシャー下では不安を感じるが、それはチャレンジ反応でもあり、その不安から新しい行動を起こす力を与えてくれる。 これは大学の試験などで効果を発揮してくれるそうだ。
ところで、刺激とそれに対する反応といえば、7つの習慣の主体性のモデルを思い出す。
もう色々な人が色々な観点で言っている以上、 刺激から反応までの間にどれだけのことができるかは、うまく世の中やっていくために重要なことなんでしょね。
Kindle Unlimited 登録してみた。
Kindle Unlimited 。極端に人気の作品はないものの、自分の中でふと気になったことがあるものが結構あり月1000円ならばアリ。
気になった本を少しだけ。

なぜ、あなたの仕事は終わらないのか スピードは最強の武器である
- 作者: 中島聡
- 出版社/メーカー: 文響社
- 発売日: 2016/06/08
- メディア: Kindle版
- この商品を含むブログを見る
直近のビジネス本だと、これが一番のキラー。これを買うだけで1ヶ月分の元は取れるんじゃなかろうか。いったい本はどうやって儲けていくんでしょうかと不安がよぎる。

- 作者: 杉元 伶一,加藤 伸吉
- 出版社/メーカー: 太田出版
- 発売日: 2013/11/01
- メディア: Kindle版
- この商品を含むブログを見る
マンガは、最初の数巻だけUnlimitedになっているというのが多いみたいなので、下手に読むより完結しているものを選んだほうがよさそう。

- 作者: 手塚治虫
- 出版社/メーカー: 手塚プロダクション
- 発売日: 2014/04/25
- メディア: Kindle版
- この商品を含むブログ (4件) を見る
そういう意味では短編や数巻で終わる手塚治虫のマンガを読み漁るのに適していたりする。

月刊MdN 2016年9月号(特集:キャラクターのリ・デザイン)
- 作者: MdN編集部
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2016/08/06
- メディア: 雑誌
- この商品を含むブログ (1件) を見る
雑誌はdマガジンとかぶっていようでいないらしく、dマガジンから移行しきれない感じがもどかしかったりする。しばらくは並行で登録予定。
スピッツの新しいアルバム「醒めない」に打ちのめされる

- アーティスト: スピッツ
- 出版社/メーカー: Universal Music =music=
- 発売日: 2016/07/27
- メディア: CD
- この商品を含むブログを見る
スピッツの新しいアルバム。
もうね、久しぶりにスピッツがロックバンドであることを思い知らされる。
1曲目の醒めないが、このアルバムの方向性を指し示しきっている。
まだまだ醒めないアタマん中で ロック大陸の物語が
最初ガーンとなったあのメモリーに 今も温められている
さらに育てるつもり
え、スピッツってこんなに具体的な歌詞の曲あったっけ?ってくらいに強烈でインパクトある1曲目。 その期待に応えるかのような曲だらけ。昔のアルバムでいうならば、ハヤブサ や 三日月ロック 的な位置づけなんだろうけれど なにか軽くなった感がある。
最近音楽のネット販売が浸透したので、1曲単位での購入が多いけれど久しぶりにアルバム通しで良いなあって。自分の若いころに辿ってきたバンドだから余計にね。
